Adobe Photoshopではいつの間にか外部のPSDファイルを読み込んで配置できるようになっていました。昔からほしかった機能なのでもっと早く気付きたかったです。Adobe Photoshop CCのバージョンから対応したとの事です。
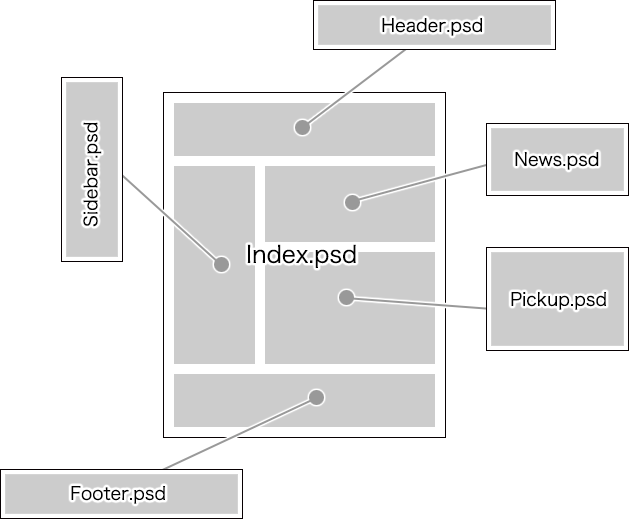
ウェブデザインに例えると、ヘッダーやフッターなどのパーツ毎に子ファイルを作成して、それらを親ファイル上にインクルードするイメージです。

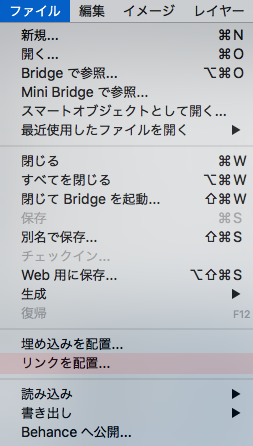
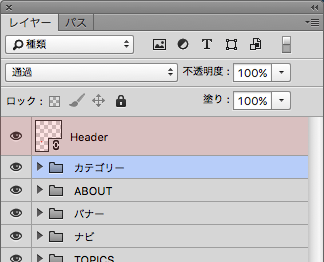
使い方は簡単で、メニューバーの「ファイル」メニューから「リンクを配置」をクリックして、ローカル上のPSDファイルを選択すると鎖マークのついたレイヤーが表示されます。レイヤーのアイコンをダブルクリックすると子ファイルが開き編集できます。編集して保存すると自動的に親ファイルに反映されます。Photoshopで扱えるファイルならPSD以外でも読み込む事ができます。
「リンクを配置」の上に「埋め込みを配置」という同じような機能のメニューがありますが、こちらは外部ファイルを「スマートオブジェクト」として読み込む機能らしいです。


このの機能を使う事で、以下のようなメリットが期待できます。
- 複雑になりがちなレイヤーが見やすくなり、編集やレイアウトの変更がしやすくなる。
- ファイルを分割する事で一つ一つのファイルサイズが小さくなるため、動作が軽くなり、低スペックなPCでも作業しやすくなる。
- JPEGやPNGで保存する際に、スライスを切ったり、レイヤーを取り出して書き出す必要がなくなる。
- 同じパーツを使い回しできる。
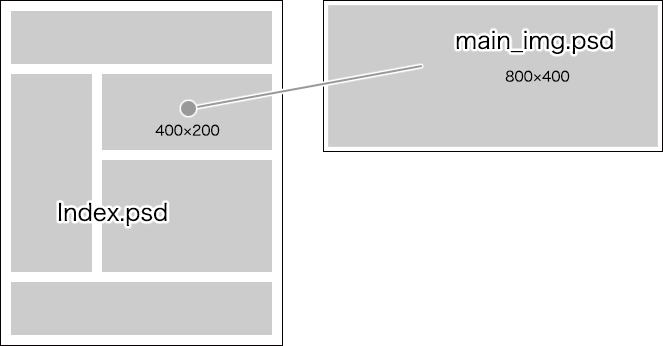
Retinaディスプレイ用のデザインを作るのにも向いています。
読み込んだ子ファイルは親ファイル上で拡大・縮小する事ができますので、子ファイルはRetinaディスプレイ用の2倍の解像度で作っておいて、親ファイル上では通常の表示サイズに縮小しておきます。こうする事で、見た目は通常サイズのデザインだけど、書き出す時にはRetinaディスプレイ用のサイズにする事ができます。

「回転」を加えたレイヤーに利用するのも便利です。
通常のレイヤーでは、一度回転処理を加えてしまうと、編集がとても困難になります。回転したものを元に戻すだけでも画質が崩れてしまいます。この場合も子ファイルでは水平に作っておいて、親ファイル上で回転処理を加える事で編集がしやすくなります。
特にウェブデザインで効果が発揮される機能ですので、ぜひ使ってみてください。古いユーザーが知らないだけで、若い人はみんな知っているかもしれませんが・・・^^;
